The OPC UA ObjectType UIInformationType contains graphical specifications required for creating faceplates to display the information made available by the OPC UA Server.
When the information described in the UIInformationType is provided, an OPC UA Client can render the visualisation without further configuration efforts. Thus a suitable zero-config, zero-engineering visualisation is possible.
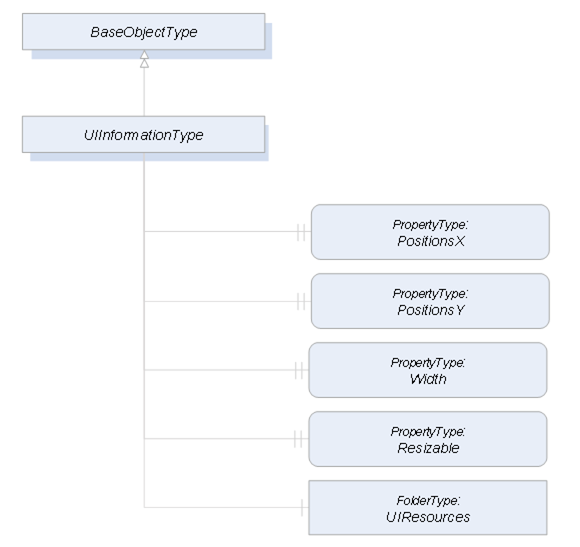
Figure 24 shows an overview for the UIInformationType with related Properties. It is formally defined in Table 48.

Figure 24 – UIInformationType overview
The UIInformationType is formally defined in Table 48.
Table 48 – UIInformationType Definition
|
Attribute |
Value |
||||
|
BrowseName |
UIInformationType |
||||
|
IsAbstract |
False |
||||
|
References |
Node Class |
BrowseName |
DataType |
TypeDefinition |
Modelling Rule |
|
Subtype of BaseObjectType defined in OPC 10000-5 |
|||||
|
HasProperty |
Variable |
PositionX |
Double |
PropertyType |
Mandatory |
|
HasProperty |
Variable |
PositionY |
Double |
PropertyType |
Mandatory |
|
HasProperty |
Variable |
Width |
Double |
PropertyType |
Mandatory |
|
HasProperty |
Variable |
Resizable |
Boolean |
PropertyType |
Mandatory |
|
HasComponent |
Object |
UIResources |
|
FolderType |
Mandatory |
The UIInformationType ObjectType is a concrete type and can be used directly.
The Property PositionX is the relative horizontal position of the top-left corner of the image representing the object in the current visualisation scope.
The Property PositionY is the relative vertical position of the top-left corner of the Image in the current visualisation scope.
The Property Width defines the width of the Image as shown at base zoom level in the zoomed out scope of visualisation. The width of the shown Image is scaled to the requested Width constraining proportions.
When the Property Resizable is True, the image representations contained in the UIResources Object can be scaled according to the different visualisation scopes, e.g. overview and detail view. When the Property Resizable is False, the image representations contained in the UIResources Object shall not be scaled.
The Object UIResources contains the image representations that shall be used for the contained object. It is recommended that the images are provided in vectorial form (e.g. SVG format).