Annex C defines a graphical notation for OPC UA data. Annex C is normative, that is, the notation is used in this document to expose examples of OPC UA data. However, it is not required to use this notation to expose OPC UA data.
The graphical notation is able to expose all structural data of OPC UA. Nodes, their Attributes including their current value and References between the Nodes including the ReferenceType can be exposed. The graphical notation provides no mechanism to expose events or historical data.
The notation is divided into two parts. The simple notation only provides a simplified view on the data hiding some details like Attributes. The extended notation allows exposing all structure information of OPC UA, including Attribute values. The simple and the extended notation can be combined to expose OPC UA data in one figure.
Common to both notations is that neither any colour nor the thickness or style of lines is relevant for the notation. Those effects can be used to highlight certain aspects of a figure.
Depending on their NodeClass Nodes are represented by different graphical forms as defined in Table C.1.
Table C.1 – Notation of Nodes depending on the NodeClass
|
NodeClass |
Graphical Representation |
Comment |
|
Object |
|
Rectangle including text representing the string-part of the DisplayName of the Object. The font shall not be set to italic. |
|
ObjectType |
|
Shadowed rectangle including text representing the string-part of the DisplayName of the ObjectType. The font shall be set in italic. |
|
Variable |
|
Rectangle with rounded corners including text representing the string-part of the DisplayName of the Variable. The font shall not be set in italic. |
|
VariableType |
|
Shadowed rectangle with rounded corners including text representing the string-part of the DisplayName of the VariableType. The font shall be set in italic. |
|
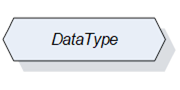
DataType |
|
Shadowed hexagon including text representing the string-part of the DisplayName of the DataType. The font shall be set in italic. |
|
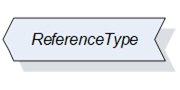
ReferenceType |
|
Shadowed six-sided polygon including text representing the string-part of the DisplayName of the ReferenceType. The font shall be set in italic. |
|
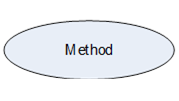
Method |
|
Oval including text representing the string-part of the DisplayName of the Method. The font shall not be set to italic. |
|
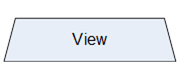
View |
|
Trapezium including text representing the string-part of the DisplayName of the View. The font shall not be set to italic. |
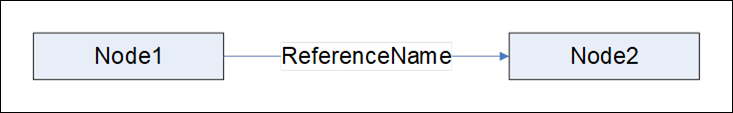
References are represented as lines between Nodes as exemplified in Figure C.1. Those lines can vary in their form. They do not have to connect the Nodes with a straight line; they can have angles, arches, etc.

Figure C.1 – Example of a Reference connecting two Nodes
Table C.2 defines how symmetric and asymmetric References are represented in general, and also defines shortcuts for some ReferenceTypes. Although it is recommended to use those shortcuts, it is not required. Thus, instead of using the shortcut, the generic solution can also be used.
Table C.2 – Simple Notation of Nodes depending on the NodeClass
|
ReferenceType |
Graphical Representation |
Comment |
|
Any symmetric ReferenceType |
|
Symmetric ReferenceTypes are represented as lines between Nodes with closed and filled arrows on both sides pointing to the connected Nodes. Near the line has to be a text containing the string-part of the BrowseName of the ReferenceType. |
|
Any asymmetric ReferenceType |
|
Asymmetric ReferenceTypes are represented as lines between Nodes with a closed and filled arrow on the side pointing to the TargetNode. Near the line has to be a text containing the string-part of the BrowseName of the ReferenceType. |
|
Any hierarchical ReferenceType |
|
Asymmetric ReferenceTypes that are subtypes of HierarchicalReferences should be exposed the same way as asymmetric ReferenceTypes except that an open arrow is used. |
|
HasComponent |
|
The notation provides a shortcut for HasComponent References shown on the left. The single hashed line has to be near the TargetNode. |
|
HasProperty |
|
The notation provides a shortcut for HasProperty References shown on the left. The double hashed lines have to be near the TargetNode. |
|
HasTypeDefinition |
|
The notation provides a shortcut for HasTypeDefinition References shown on the left. The double closed and filled arrows have to point to the TargetNode. |
|
HasSubtype |
|
The notation provides a shortcut for HasSubtype References shown on the left. The double closed arrows have to point to the SourceNode. |
|
HasEventSource |
|
The notation provides a shortcut for HasEventSource References shown on the left. The closed arrow has to point to the TargetNode. |
|
HasInterface |
|
The notation provides a shortcut for the HasInterface References shown on the left. The closed arrow shall point to the TargetNode. |
In the extended notation some additional concepts are introduced. It is allowed only to use some of those concepts on elements of a figure.
The following rules define some special handling of structures.
- In general, values of all DataTypes should be represented by an appropriate string representation. Whenever a NamespaceIndex or LocaleId is used in those structures they can be omitted.
- The DisplayName contains a LocaleId and a String. Such a structure can be exposed as [<LocaleId>:]<String> where the LocaleId is optional. For example, a DisplayName can be “en:MyName”. Instead of that, “MyName” can also be used. This rule applies whenever a DisplayName is shown, including the text used in the graphical representation of a Node.
- The BrowseName contains the NamespaceIndex and a String. Such a structure can be exposed as [<NamespaceIndex>:]<String> where the NamespaceIndex is optional. For example, a BrowseName can be “1:MyName”. Instead of that, “MyName” can also be used. This rule applies whenever a BrowseName is shown, including the text used in the graphical representation of a Node.
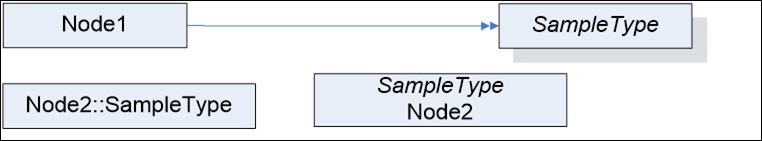
Instead of using the HasTypeDefinition reference to point from an Object or Variable to its ObjectType or VariableType the name of the TypeDefinition can be added to the text used in the Node. The TypeDefinition shall either be prefixed with “::” or it is put in italic as the top line. Figure C.2 gives an example, where “Node1” uses a Reference and “Node2” the shortcut in both notation variants. A figure can contain HasTypeDefinition References for some Nodes and the shortcut for other Nodes. It is not allowed that a Node uses the shortcut and additionally is the SourceNode of a HasTypeDefinition.

Figure C.2 – Example of using a TypeDefinition inside a Node
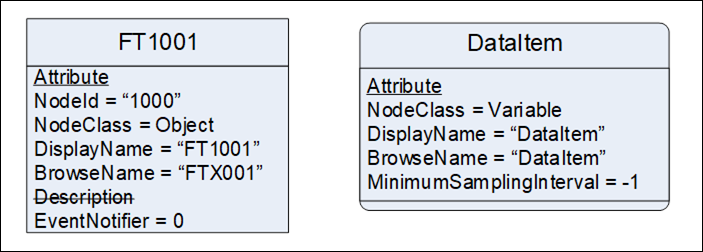
To display Attributes of a Node additional text can be put inside the form representing the Node under the text representing the DisplayName. The DisplayName and the text describing the Attributes have to be separated using a horizontal line. Each Attribute has to be set into a new text line. Each text line shall contain the Attribute name followed by an “=” and the value of the Attribute. On top of the first text line containing an Attribute shall be a text line containing the underlined text “Attribute”. It is not required to expose all Attributes of a Node. It is allowed to show only a subset of Attributes. If an optional Attribute is not provided, the Attribute can be marked by a strike-through line, for example “Description”. Examples of exposing Attributes are shown in Figure C.3.

Figure C.3 – Example of exposing Attributes
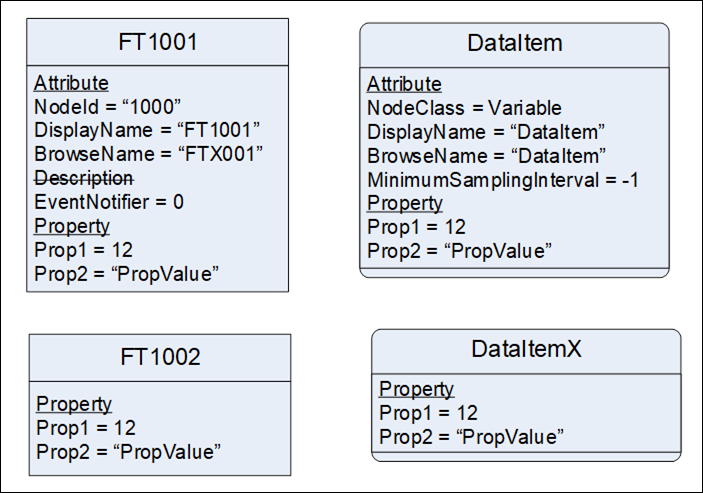
To avoid too many Nodes in a figure it is allowed to expose Properties inside a Node, similar to Attributes. Therefore, the text field used for exposing Attributes is extended. Under the last text line containing an Attribute a new text line containing the underlined text “Property” has to be added. If no Attribute is provided, the text has to start with this text line. After this text line, each new text line shall contain a Property, starting with the BrowseName of the Property followed by “=” and the value of the Value Attribute of the Property. Figure C.4 shows some examples exposing Properties inline. It is allowed to expose some Properties of a Node inline, and other Properties as Nodes. It is not allowed to show a Property inline as well as an additional Node.

Figure C.4 – Example of exposing Properties inline
Adding additional information to a figure using the graphical representation, for example callouts, is permitted.
Table C.3 defines how cardinality of Components with modelling rule are indicated on References.
Table C.3 – Extended Notation of Reference Cardinality
|
Representation |
Cardinality |
Modelling Rule |
Example |
|
|
Not Specified |
Not Specified |
|
|
1 |
Exactly 1 |
Mandatory |
|
|
0..1 |
Zero or 1 |
Optional |
|
|
0..n |
Zero to Many |
OptionalPlaceholder |
|
|
1..n |
One to Many |
MandatoryPlaceholder |
|
|
x |
Exactly x where x is greater than 1 |
MandatoryPlaceholder |
|
|
0..y |
Minimum of 0 to a maximum of y |
OptionalPlaceholder |
|
|
x..y |
Minimum of x to a maximum of y where x and y are greater than 0 and y is greater than x |
MandatoryPlaceholder |
|
Bibliography
[GH95] Erich Gamma, Richard Helm, Ralph Johnson, John Vlissides, Design Patterns – Elements of Reusable Object-Oriented Software, Addison-Wesley 1995
https://www.oreilly.com/library/view/design-patterns-elements/0201633612/
[FF04] Eric Freeman, Elisabeth Freeman, Kathy Sierra, Bert Bates, Head First Design Patterns, O’Reilly, 2004
https://www.oreilly.com/library/view/head-first-design/0596007124/
______________